

A helpful companion.
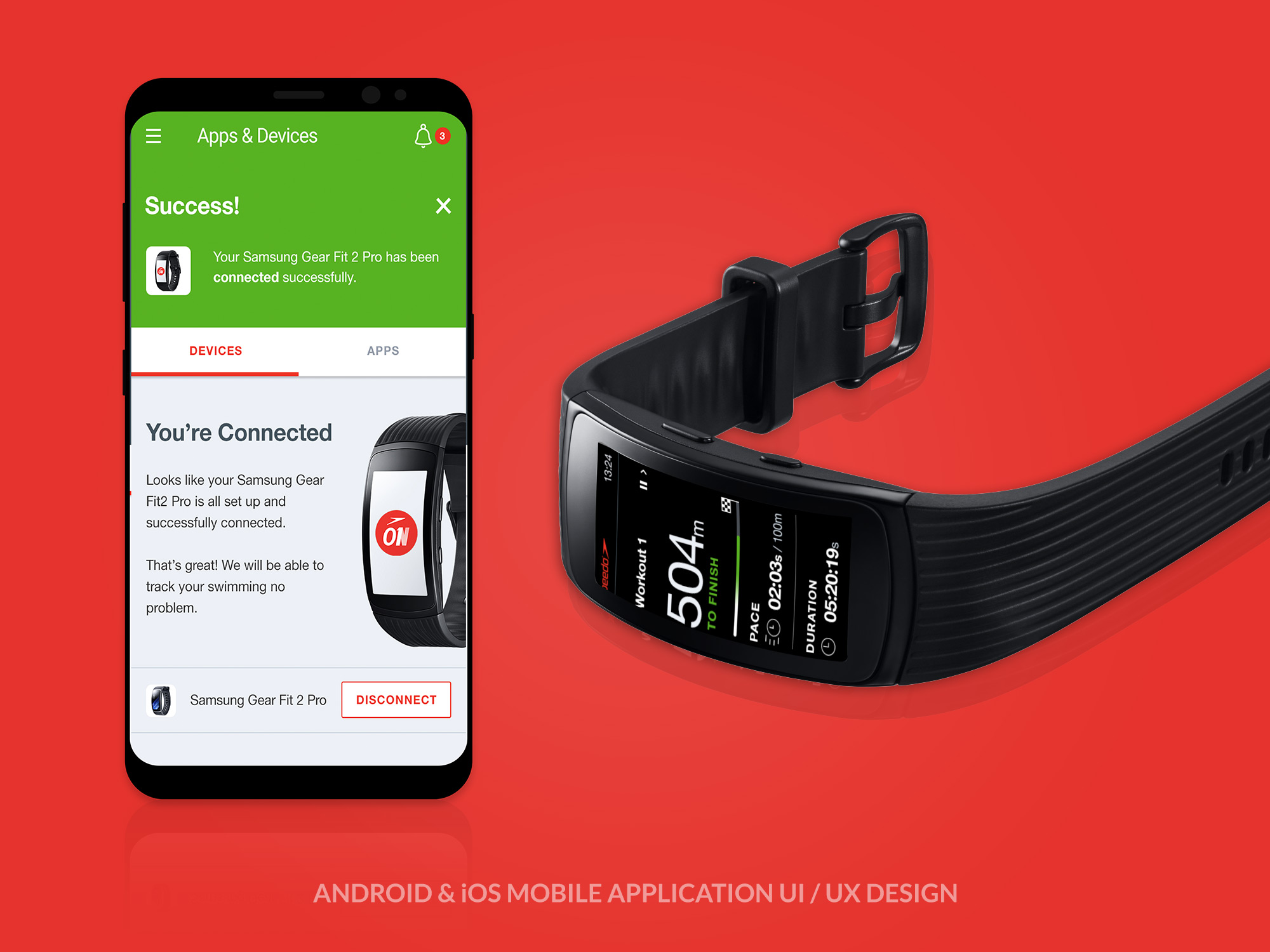
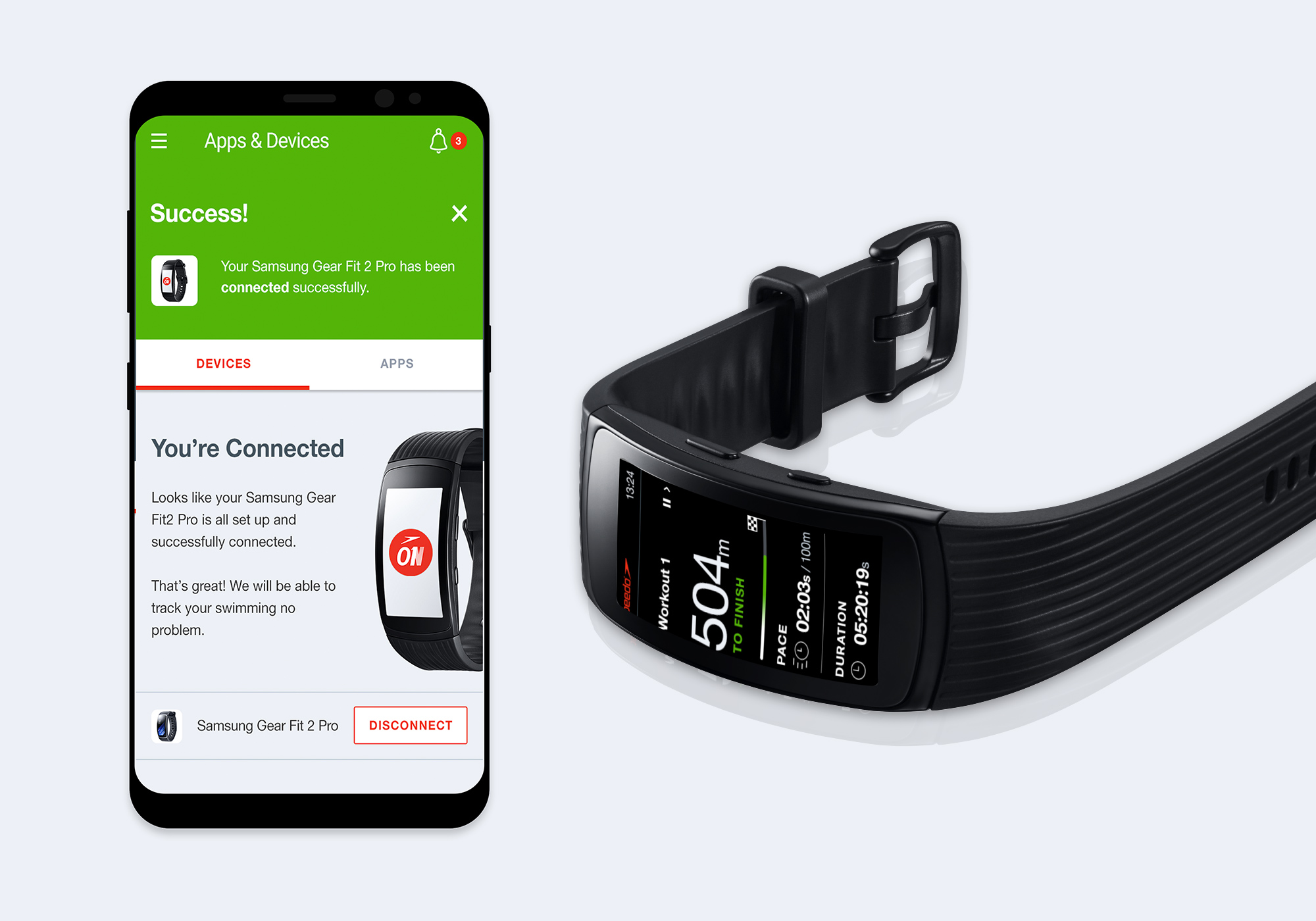
The successful launch of the Speedo On platform encouraged the client to partner up with Samsung and a range of upcoming wearable devices, namely the Samsung Gear Fit2Pro and the Samsung Gear Sport (take a look at the Wearable app project for more).
Samsung insisted upon a companion application being built to be used on Android alongside their devices. This would handle the internet connection and act as a bridge between the wearable device and the Speedo On platform itself.
We decided to go a step further with the application, allowing users to log, analyse and track their swims.
Due to cost restraints, the Android application was built fully native, whereas the iOS application was built as web app in an iOS wrapper, utilising a native navigation.


OS Contextual UX & UI Design.
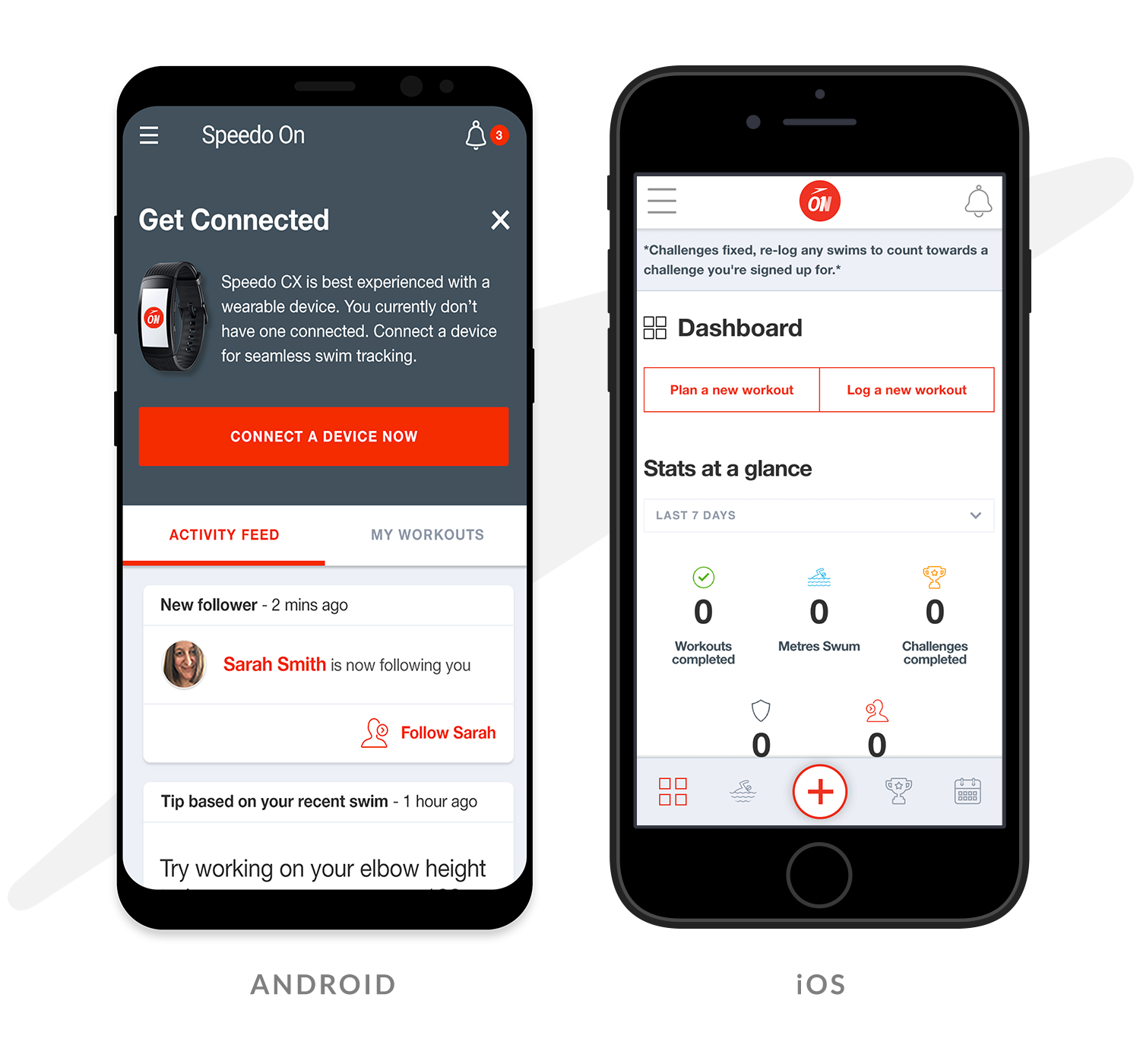
Whilst both devices would have similar user journeys, the way you navigate in the two OS types is different.
Using native Android navigation methods specified in their Human Interaction Guidelines and following the Material Guideline specification we developed a custom experience which would feel at home in an Android user's hands. This differed to the navigation methods used in the iOS design which used a footer navigation which is more common in iOS devices.
I created an interactive prototype of the UX in InVision to ensure that the journeys flowed well and that all situations were accounted for.

Bringing it to life.
Using Google's Material Design guidelines I fleshed out the designs for the app based on the wireframes created in the UX stage.
I gave the app a slightly brighter aesthetic than the web platform due to the requirements of the guidelines and to ensure that the app had more personality and a "gamified" feel. We felt that this would be the main driver for users on a mobile device, creating a habit and the need to return to the app time and time again.
We then used the UI designs to create an InVision prototype to ensure scaling and hierarchy were correct.
